Everyone is looking to drive traffic to their blog using Facebook pages. To promote these Facebook pages, Facebook provide you “Like Box”, a social plugin that enables Facebook Page owners to attract and gain likes from their own website. So if you have a Facebook page, you can add “Like Box” for this page on your blog/website in order to let your blog visitor like the Facebook page. You can create “Like Box” for your Facebook page by visiting to http://developers.facebook.com/docs/reference/plugins/like-box/. A Sample “Like Box” looks like –
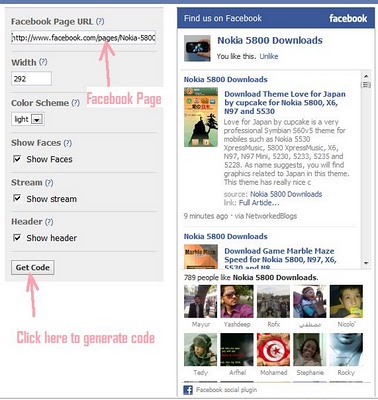
You can generate this “Like Box” from the URL mentioned earlier. Open this URL and as per below screenshot, customize the Facebook page, width, colour scheme, Faces, Stream and Header.
Once you finish customization, just click on Get Code button to get the generated code to use in your website/blog. There are two variant of code: iFrame and XFBML. Depend on your website; you can opt from any of these two.
As per Facebook, you can add this “Like Box” to any website or blog but there are many bloggers using Google’s Blogger platform Blogspot are not able to display this “Like Box” on their blog. Only the header of Box is visible. Now come to the point, to help those bloggers, here is another version of code you can embed on your blog in order to display the “Like Box” correctly.
You need to copy this script and make few changes in order to let it work for you. Very first change is profile_id=”113832435312598″. You need to replace this id with your Facebook page id. Second change is your Facebook page and the description. You can change how many connections you want to display on your “Like Box” by providing the value in connections=”10″.
After making appropriate changes, go to Blogger, click on ‘Add a Gadget’ and then add a HTML/JavaScript widget. Copy the updated code and then save your blog. Do a preview and you will be able to see the Facebook “Like Box” on your blog.